Redesign customer intake interface
- Estado: Closed
- Premio: $500
- Propuestas recibidas: 95
- Ganador: Rsquare Web Studio
Resumen del concurso
We need an instructional designer to redo our new customer experience and intake forms.
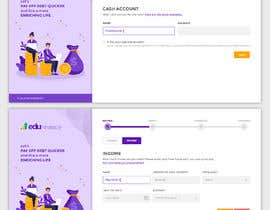
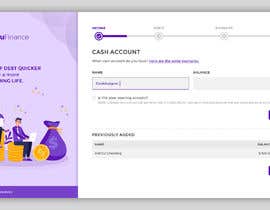
We are a financial education company where we assist individuals and families to better understand their finances in order to pay off debt quicker and live a more enriching life. When these individuals enroll, they input their financial information to create a Financial Profile. We'd like an updated customer experience to collect the same data already ask for. Attached are screenshots of a few of the current pages. We need a update in design and any features to enhance the user experience.
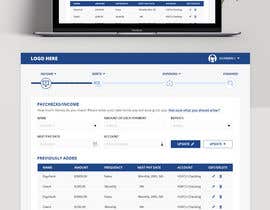
Pages required with the form fields:
1st Section...Cash Section--2 subpages: Checking/Savings, Income
Checking/Savings
1. Name
2. Balance
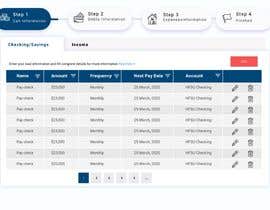
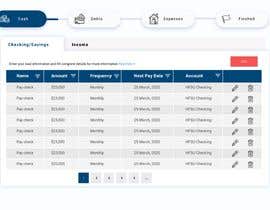
Income
1. Name
2. Amount of each payment
3. Frequency
4. Next pay date
5. Account
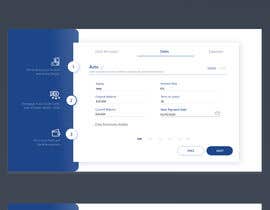
2nd Section...Debts--6 subpages: Mortgage, Auto, Credit Cards, Line of Credit, HELOC, Other
Create each subpage with the following form fields:
1. Name
2. Original Balance
3. Current Balance
4. Monthly Payment Amount
5. Interest Rate
6. Term (in Years)
7. Next Payment Date
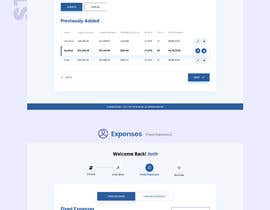
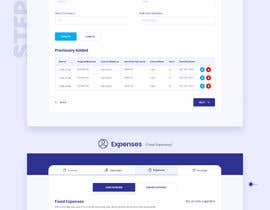
3rd section...Expenses--2 subpages: Fixed, Variable
Fixed
1. Category
2. Amount
3. Frequency
4. Next Pay Date
5. Account
6. Does this have an end date: Yes, on: (field for entering date); No end date
Variable
1. Category
2. Amount
3. Account
4. Select: "Create Separate Entry"; "Group into Weekly Expenses"
The employer is looking for:
An experienced UX designer to build an improved user flow for the 101financial student intake form . The project should be based on invision/figma.
The employer wants to build a website with similar functionality to the following websites:
Mint.com
Babel app - for learning
Turbo tax for form inputs.
The core features of the intake are:
Ability to input various form fields with validations
Walk through a journey to input the required information
Progress indicator, showing what percentage of work is left.
View history and transaction information in each of the requisite tabs.
Ability to aggregate credit cards and checking accounts from the UI. Any banking institutions, to pull the information to their accounts page. Daily updates.
Ability to connect your account to the card and checking accounts.
The winning entry will submit the following for successful awardance:
1) High fidelity mock ups per request from employer
2) wired up prototype in design tool of choice
3) Theme for ease of transferance to the development team (Hex colors, PSD graphics etc;)
Habilidades recomendadas
Comentarios del empleador
“@cehravi won the contest on 10 July 2020”
![]() hanaakina101, United States.
hanaakina101, United States.
Principales propuestas de este concurso
-
Rsquare Web Studio India
-
Rsquare Web Studio India
-
CoolDesignr India
-
CoolDesignr India
-
Rsquare Web Studio India
-
Makkina India
-
WebCraft111 Bangladesh
-
way2logic India
-
way2logic India
-
way2logic India
-
Hashkrio Tech LLP India
-
mazcrwe7 India
-
Hashkrio Tech LLP India
-
nizagen Pakistan
-
Nuraienn Bangladesh
-
rosepapri India
Tablero de aclaración pública
Cómo comenzar con los concursos
-

Publica tu concurso Fácil y rápido
-

Consigue toneladas de propuestas De todo el mundo
-

Elige la mejor propuesta ¡Descarga fácilmente los archivos!